What is Event Propagation? The Event Propagation determines in which order the elements receive the event.
I know, most of you don't understand anything from this determination of Event Propagation. But no problem, we will break this with examples. Forget about Event Propagation now.
Now we learn what is Event Bubbling?
When we have parent and child in code and all triggered for an event, then if you trigger the child event, the parent event is automatically triggered. Let's say, we have a parent div and a child div. They both have a click event. Now if you click on the child div, the parent div clicked automatically.
You will be more clear about this concept with examples. We will create three div with id in an HTML file and write the click events in the javascript file.
Now, create a HTML and js file.
//html file
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Event Propagation</title>
</head>
<body>
<div id="grandfather">
<p>Click grandfather</p>
<div id="father">
<p>Click father</p>
<div id="child">
<p>Click child</p>
</div>
</div>
</div>
<script src="event.js"></script>
</body>
</html>
//event.js
document.getElementById('child').addEventListener('click', () => {
console.log('child');
})
document.getElementById('father').addEventListener('click', () => {
console.log('father');
})
document.getElementById('grandfather').addEventListener('click', () => {
console.log('grandfather');
})
Now, Run in the browser. The output will be like this.

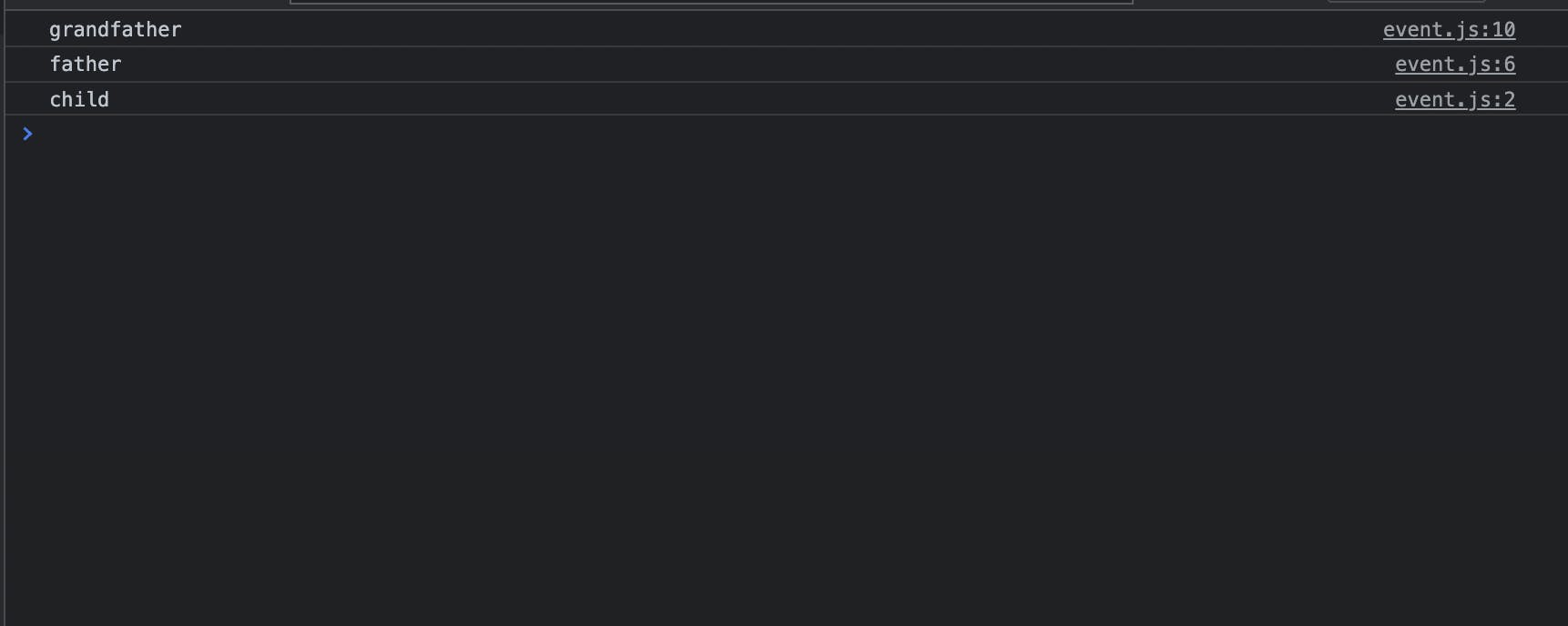
The real magic starts now. Click on the Click child sentence and check the console.
Try to understand here, you just click on the Click child, but Click father and Click grandfather are also printed in the console. If you look at the console again, you will see the child to parent hierarchy.

This is the Event Bubbling in javascript. Now, if you click on the Click on father sentence, What should happen?
yes. you are right. click on father then click on grandfather are printed.
Event Capturing: Now look at the event.js file. Just add one boolean element true in all the events.
//event.js
document.getElementById('child').addEventListener('click', () => {
console.log('child');
}, true)
document.getElementById('father').addEventListener('click', () => {
console.log('father');
}, true)
document.getElementById('grandfather').addEventListener('click', () => {
console.log('grandfather');
}, true)
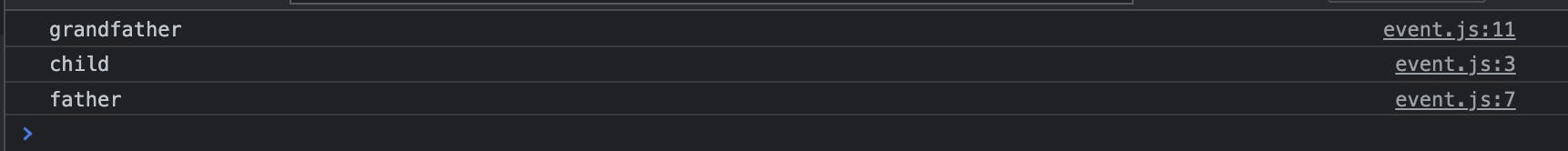
Now, click on the click child sentence. You get the opposite output from the previous output.
output

Event capturing maintains the parent-to-child hierarchy.
Now, a question comes to your mind, what if you changed all true values into false? Then it behaves as `event bubbling. You can try this.
What if I change a true value into false? Think, what can be the output?
//event.js
document.getElementById('child').addEventListener('click', () => {
console.log('child');
}, true)
document.getElementById('father').addEventListener('click', () => {
console.log('father');
}, false)
document.getElementById('grandfather').addEventListener('click', () => {
console.log('grandfather');
}, true)
output

Which values are true, they behave like event capturing and which values are false, they behave like event bubbling.
Now, how to stop this event cycle. You can use e.stopPropagation(). If you use this in the first event like the child event for event bubbling and parent event for event capturing, then only the first event is triggered.
//event capturing
document.getElementById('grandfather').addEventListener('click', (e) => {
console.log('grandfather');
e.stopPropagation()
}, true)
document.getElementById('child').addEventListener('click', (e) => {
console.log('child');
//e.stopPropagation();
}, true)
document.getElementById('father').addEventListener('click', (e) => {
console.log('father');
// e.stopPropagation();
}, true)
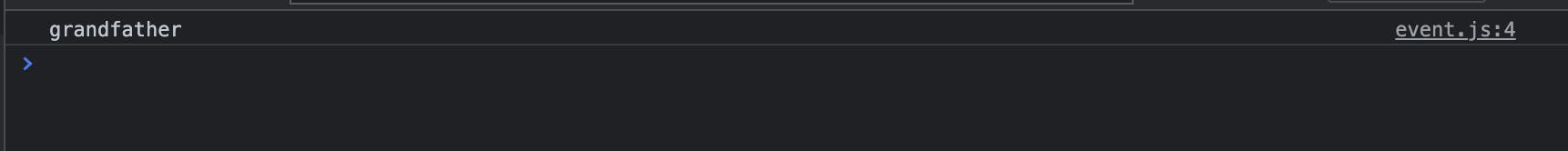
output

Event Bubbling and Event Capturing are Event Propagation.

